Suburban Mobility Authority for Regional Transportation
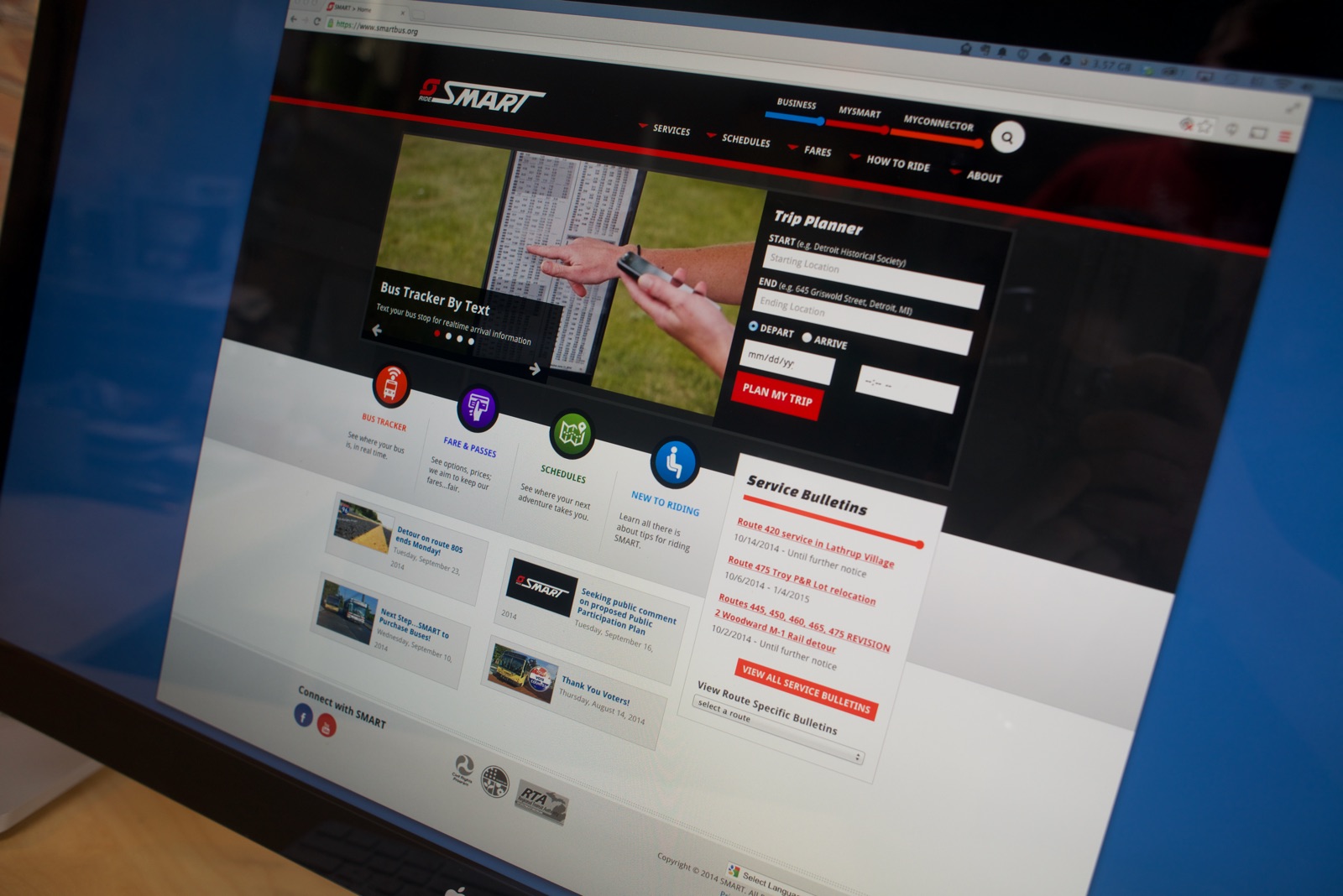
For more than 50 years, SMART has offered convenient, reliable and safe transportation for Metro Detroit’s largest counties–Macomb, Wayne, and Oakland. To continue expanding their trusted reputation, SMART worked with us to build a new website with scheduling and real-time tools. We also helped them cater to an important growing audience, mobile users.

Results
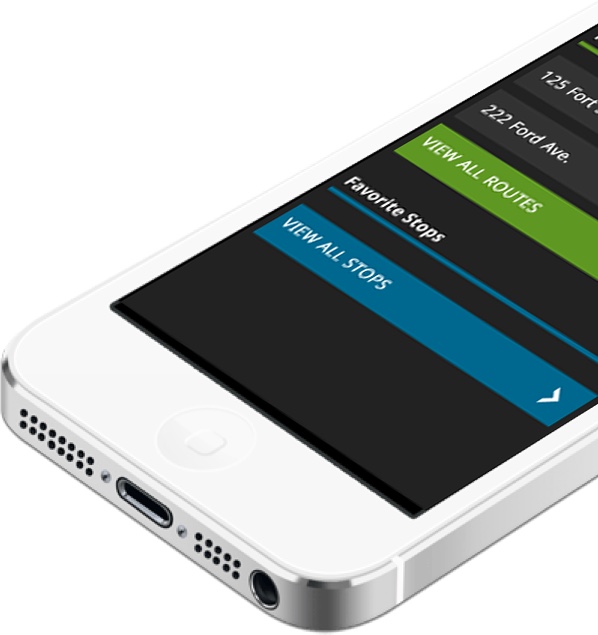
Shortly after the project launched, SMART experienced a drastic increase in mobile usage. The SMART app has more than 70,000 downloads and a 4.2 rating in the Google Play Store.

Real-Time Bus Tracking
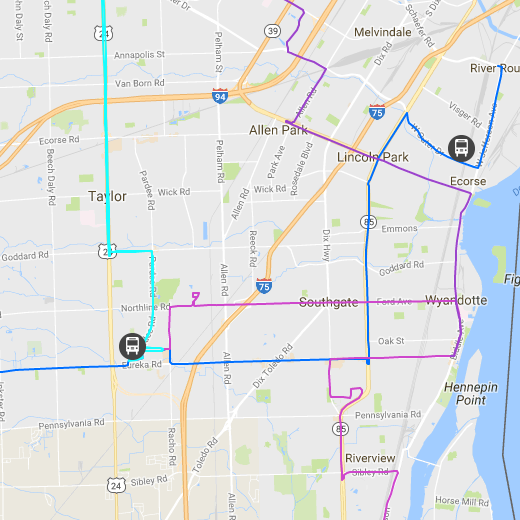
A scalable system was created to support peak times, and days where ridership spikes. We added real-time tracking throughout the site, bringing Schedules, Routes, and Plan a Trip tools together for a truly seamless experience.
Employment
SMART employs more than 800 people throughout Southeast Michigan. The human resources team needed help to keep up with job postings. Oftentimes they were not consistent, and lacked the brand connection with SMART. We created a robust employment tool to streamline their hiring process.

Schedules
It's a challenging task to display large amounts of data without overwhelming the user. We built a powerful scheduling tool, converting each GTFS schedule into an easy-to-view format that includes all stops and arrival/departure times.
Our team has performed more than 10 usability studies to ensure that riders are getting maximum functionality from this tool. These studies have led to major changes and feature updates.
Each rider has a personalized dashboard, allowing riders to favorite stops, set alert preferences and see real-time data catered to their needs.
We developed visual tracking tools to bring real-time data to life. By allowing riders to track the exact location of their bus along the route, we have created a truly integrated experience.
Process
Mobile First Design
We began the project by reviewing Google Analytics data and interviewing SMART stakeholders. This initial research revealed an important trend in web traffic; riders were much more likely to check route information through their mobile phone. Our approach to designing the new website was to make it as simple as possible for mobile users to access data and information on-the-go.
Research-Based Development
All decisions made during the development process were backed by initial research. We reviewed Google Analytics, talked with project stakeholders, and listened to riders to fully understand the needs of all user audiences. This approach ensured that we were building tools to meet everyone's desired goals.


Accessibility
SMART serves a diverse ridership with different cognitive, physical, and cultural needs. It was important that the new website and mobile app was accessible to all riders. We followed WCAG Level A guidelines and integrated with Google Translate to offer multilingual support.

User Testing
To understand the needs of all audience groups, our team performed multiple in-person and online user tests. With each test, we reviewed the user’s ability to understand the interface and complete specific tasks. In-person and online tests included the site structure, online store, schedules, and bus tracking tools.